C# WPF Datagrid with Button and Click Method :
Let’s see How we can create a WPF Datagrid with Button and create its method to get the clicked row and its Data. WPF Datagrid with buttons can be used for capturing the clicked row by the user when your application is running and also show or call appropriate functions or methods according to the data of the corresponding wpf datagrid row.
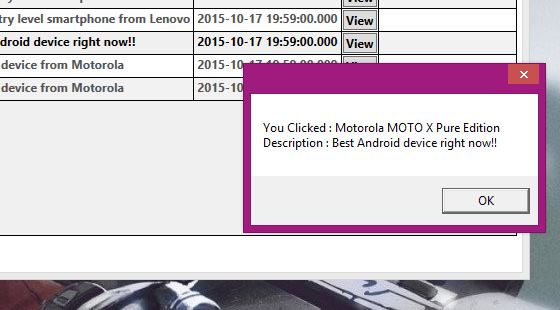
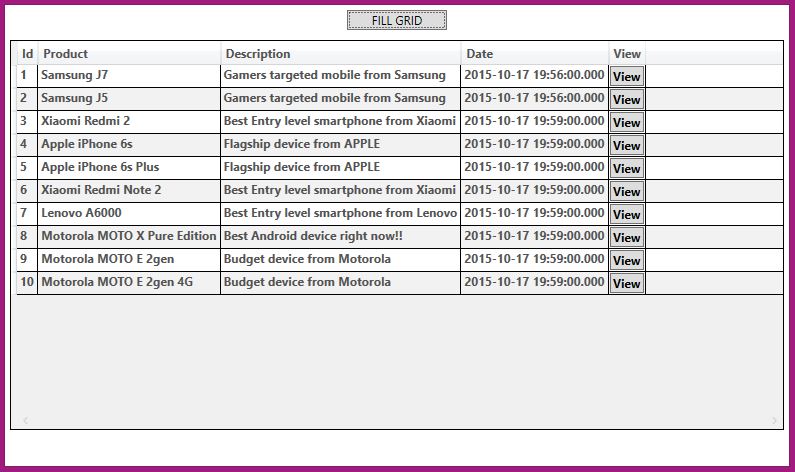
In this particular example I will show a DataGrid with its data fetched from my MS SQL server database and each row will have a button, pressing on which row data will be shown in a WPF MessageBox to the users. We will have a separate WPF Button to fill the data into WPF DataGrid.
Create a new WPF window or page (you can also use existing one) and name it as Window1.xaml. Edit it as below :
Window1.xaml :
<Window x:Class="WPFMaterialDesign.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="500" Width="800">
<StackPanel Orientation="Vertical" >
<Button Name="btnFillGrid" Content="FILL GRID" Margin="5" MaxWidth="100" Click="btnFillGrid_Click"/>
<DataGrid Name="dataGrid" AutoGenerateColumns="False" CanUserAddRows="False"
Margin="5" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"
RowBackground="#fff" FontWeight="Bold" Foreground="#525252"
ScrollViewer.CanContentScroll="True" Height="390" MaxHeight="390"
AlternatingRowBackground="#f2f2f2" BorderBrush="#000" BorderThickness="1"
ScrollViewer.HorizontalScrollBarVisibility="Visible"
ScrollViewer.VerticalScrollBarVisibility="Auto">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Path='Id'}" IsReadOnly="True" />
<DataGridTextColumn Header="Product" Binding="{Binding Path='ProName'}" IsReadOnly="True" />
<DataGridTextColumn Header="Description" Binding="{Binding Path='ProDesc'}" IsReadOnly="True" />
<DataGridTextColumn Header="Date" Binding="{Binding Path='OnDate'}" IsReadOnly="True" />
<DataGridTemplateColumn Header="View">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Name="btnView" Content="View" Click="btnView_Click" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</StackPanel>
</Window>
And edit its C# code behind page as below :
Window1.xaml.cs :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Data.SqlClient;
using System.Data;
namespace WPFMaterialDesign
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void btnFillGrid_Click(object sender, RoutedEventArgs e)
{
try
{
SqlConnection con = new SqlConnection(@"Data Source=VIBES\SQLEXPRESS;Initial Catalog=ParallelCodes;Integrated Security=True");
SqlCommand cmd = new SqlCommand("Select * from Producttbl", con);
SqlDataAdapter adapter = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
adapter.Fill(dt);
cmd.Dispose();
adapter.Dispose();
con.Close();
dataGrid.ItemsSource = dt.DefaultView;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString());
}
}
private void btnView_Click(object sender, RoutedEventArgs e)
{
try
{
DataRowView dataRowView = (DataRowView)((Button)e.Source).DataContext;
String ProductName = dataRowView[1].ToString();
String ProductDescription = dataRowView[2].ToString();
MessageBox.Show("You Clicked : " + ProductName + "\r\nDescription : " + ProductDescription);
//This is the code which will show the button click row data. Thank you.
}
catch (Exception ex)
{
MessageBox.Show(ex.Message.ToString());
}
}
}
}
On Pressing the DataGrid Button btnView_Click will be called and data will be shown on a WPF MessageBox to the users.
Thank You.
Also see :
WPF Designing Material Design Tabs with Dragablz
WPF Button Style with Rounded Corners and Hover Effects
WPF Textbox With Rounded Corners
WPF Textbox Style – Changing Colors on Focus
WPF ComboBox SelectionChanged – SelectedItem Method