ASP.NET menu control – A great looking alternative
ASP.NET menu control provides very limited functionality in context to a great looking website. Using the web’s most popular open-source HTML, CSS, and JS framework – The one and only Bootstrap you can create a great looking website in minutes. So here’s a example on how you can integrate a html side bar menu in your ASP.NET website project.
Please note that the Original code for this sidebar menu can be found on Start Bootstrap.
CSS
In your project make a new folder named css and make a new css file named simple-sidebar.css
simple-sidebar.css :
/*!
* Start Bootstrap - Simple Sidebar HTML Template (http://startbootstrap.com)
* Code licensed under the Apache License v2.0.
* For details, see http://www.apache.org/licenses/LICENSE-2.0.
This is a modified style-sheet by Parallelcodes.com. To view the original style-sheet and original post please visit :
SOURCE http://startbootstrap.com/template-overviews/simple-sidebar
GITHUB URL https://github.com/IronSummitMedia/startbootstrap-simple-sidebar
BOOTSTRAP http://getbootstrap.com/components/
*/
/* Toggle Styles */
#profilediv
{
background-color: Blue;
height: 100px;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
width: 100px;
box-shadow: 0 0 0 2px crimson;
}
#wrapper
{
padding-left: 0;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#wrapper.toggled
{
padding-left: 250px;
}
#sidebar-wrapper
{
z-index: 1000;
position: fixed;
left: 250px;
width: 0;
height: 100%;
margin-left: -250px;
overflow-y: auto;
background: #000000;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#wrapper.toggled #sidebar-wrapper
{
width: 250px;
}
#page-content-wrapper
{
width: 100%;
position: absolute;
padding: 15px;
}
#wrapper.toggled #page-content-wrapper
{
position: absolute;
margin-right: -250px;
}
/* Sidebar Styles */
.sidebar-nav
{
position: absolute;
top: 0;
width: 250px;
margin: 0;
padding: 0;
list-style: none;
}
.sidebar-nav li
{
text-indent: 20px;
line-height: 40px;
}
.sidebar-nav li a
{
display: block;
text-decoration: none;
color: #fff;
}
.sidebar-nav li a:hover
{
text-decoration: none;
color: #ffff80;
font-weight:bold;
background: rgba(255,255,255,0.2);
}
.sidebar-nav li a:active, .sidebar-nav li a:focus
{
text-decoration: none;
}
.sidebar-nav > .sidebar-brand
{
height: 65px;
font-size: 18px;
font-family:Arial;
line-height: 60px;
}
.sidebar-nav > .sidebar-brand a
{
color: #999999;
}
.sidebar-nav > .sidebar-brand a:hover
{
color: #fff;
background: none;
}
@media (min-width:768px)
{
#wrapper
{
padding-left: 250px;
}
#wrapper.toggled
{
padding-left: 0;
}
#sidebar-wrapper
{
width: 250px;
}
#wrapper.toggled #sidebar-wrapper
{
width: 0;
}
#page-content-wrapper
{
padding: 20px;
position: relative;
}
#wrapper.toggled #page-content-wrapper
{
position: relative;
margin-right: 0;
}
}
ASPX page :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="SimpleSideBar.aspx.cs" Inherits="SimpleSideBar" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<%--SOURCE http://startbootstrap.com/template-overviews/simple-sidebar/--%>
<%--GITHUB URL https://github.com/IronSummitMedia/startbootstrap-simple-sidebar--%>
<title>Simple ASP.NET Sidebar</title>
<!-- Bootstrap Core CSS -->
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Custom CSS -->
<link href="css/simple-sidebar.css" rel="stylesheet">
</head>
<body>
<form id="form1" runat="server">
<div id="wrapper">
<!-- Sidebar -->
<div id="sidebar-wrapper">
<ul class="sidebar-nav">
<br />
<li class="sidebar-brand"><a href="#">Start Bootstrap </a></li>
<li><a href="Music.aspx"><span class="glyphicon glyphicon-music"></span> Music</a>
</li>
<li><a href="#"><span class="glyphicon glyphicon-search"></span> Search</a>
</li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Contacts</a>
</li>
<li><a href="#"><span class="glyphicon glyphicon-trash"></span> Delete it!</a>
</li>
<li><a href="#"><span class="glyphicon glyphicon-cloud"></span> Cloud</a>
</li>
<li><a href="#"><span class="glyphicon glyphicon-refresh"></span> Refresh</a>
</li>
<li><a href="#"><span class="glyphicon glyphicon-print"></span> Printing</a>
</li>
<li><a href="#"><span class="glyphicon glyphicon-off"></span> Logout !!!!</a>
</li>
</ul>
</div>
<div id="page-content-wrapper">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12" style="color:#000">
<h1>
<a href="#"><span class="glyphicon glyphicon-th-list" id="menu-toggle"></span> A
simple ASP.NET Sidebar</a>
</h1>
</div>
</div>
</div>
</div>
</div>
<%--This is a modified Page by Parallelcodes.com. To view the original style-sheet and original post please visit :
SOURCE http://startbootstrap.com/template-overviews/simple-sidebar
GITHUB URL https://github.com/IronSummitMedia/startbootstrap-simple-sidebar
--%>
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$("#menu-toggle").click(function(e) {
e.preventDefault();
$("#wrapper").toggleClass("toggled");
});
</script>
</form>
</body>
</html>
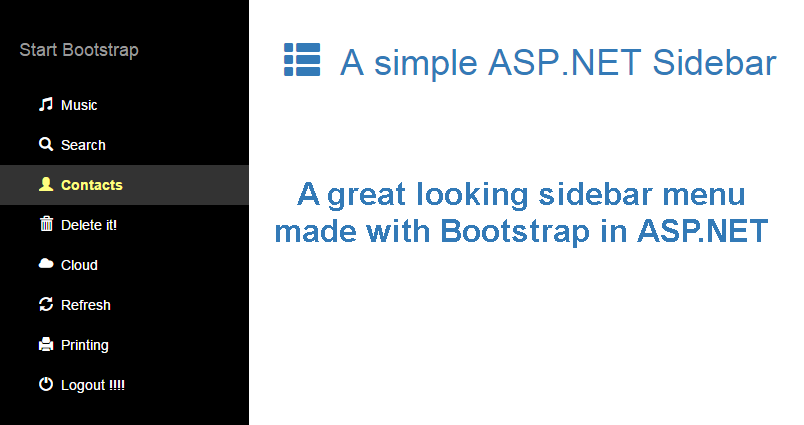
This will create design like below :