STYLING THE GRIDVIEW IN ASP.NET
In this post I will sharing some good css style for the ASP.NET GRIDVIEW CONTROL
Here I will be starting directly with the design part (I am skipping the coding part of How to fill data in Gridview .)
I will only sharing the css code to design Gridview control.
So lets break it into parts. I have total five different designs all with little changes
DOWNLOAD SOURCE CODE
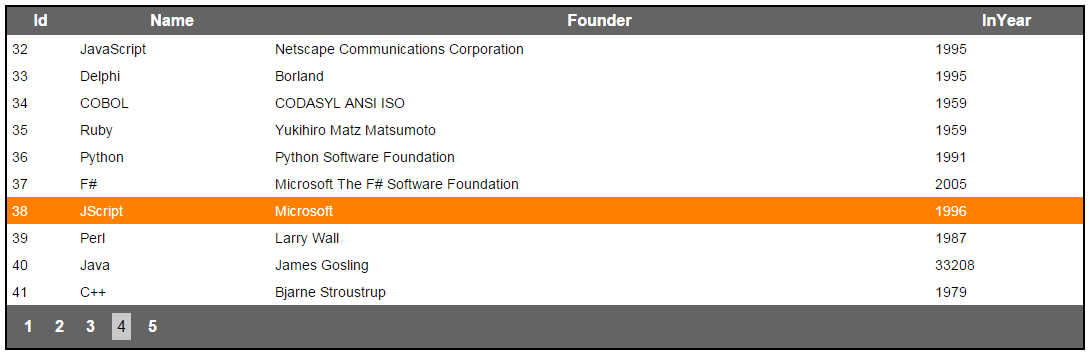
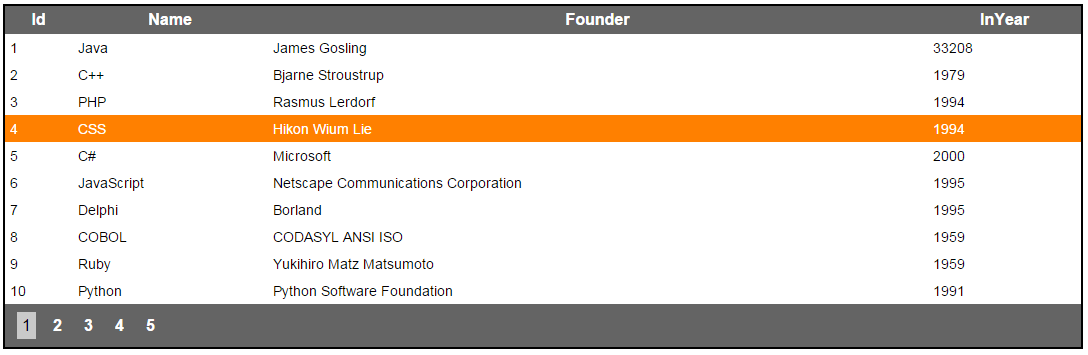
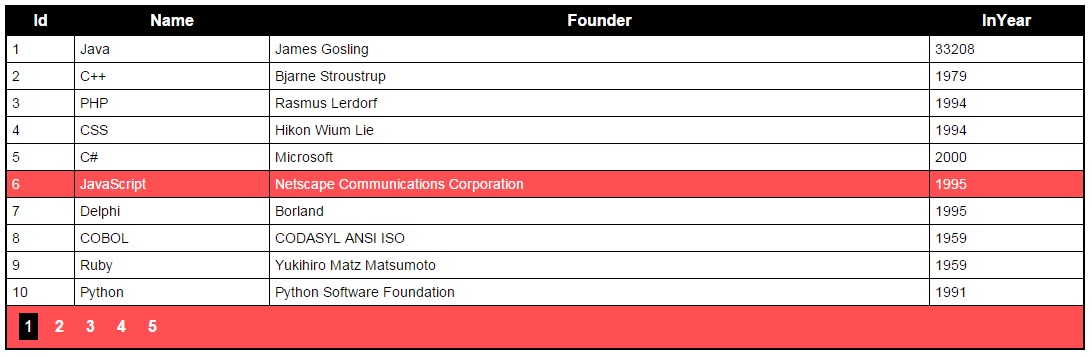
DESIGN 1
.aspx page
Note : I have my css sheets in folder name css inside my project.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="datagrid" runat="server" CssClass="mydatagrid" PagerStyle-CssClass="pager" HeaderStyle-CssClass="header" RowStyle-CssClass="rows" AllowPaging="True" OnPageIndexChanging="datagrid_PageIndexChanging"> </asp:GridView> </div> </form> </body> </html>

CSS CODE
.mydatagrid
{
width: 80%;
border: solid 2px black;
min-width: 80%;
}
.header
{
background-color: #646464;
font-family: Arial;
color: White;
border: none 0px transparent;
height: 25px;
text-align: center;
font-size: 16px;
}
.rows
{
background-color: #fff;
font-family: Arial;
font-size: 14px;
color: #000;
min-height: 25px;
text-align: left;
border: none 0px transparent;
}
.rows:hover
{
background-color: #ff8000;
font-family: Arial;
color: #fff;
text-align: left;
}
.selectedrow
{
background-color: #ff8000;
font-family: Arial;
color: #fff;
font-weight: bold;
text-align: left;
}
.mydatagrid a /** FOR THE PAGING ICONS **/
{
background-color: Transparent;
padding: 5px 5px 5px 5px;
color: #fff;
text-decoration: none;
font-weight: bold;
}
.mydatagrid a:hover /** FOR THE PAGING ICONS HOVER STYLES**/
{
background-color: #000;
color: #fff;
}
.mydatagrid span /** FOR THE PAGING ICONS CURRENT PAGE INDICATOR **/
{
background-color: #c9c9c9;
color: #000;
padding: 5px 5px 5px 5px;
}
.pager
{
background-color: #646464;
font-family: Arial;
color: White;
height: 30px;
text-align: left;
}
.mydatagrid td
{
padding: 5px;
}
.mydatagrid th
{
padding: 5px;
}
Here’s a quick link for other designs :
Design 2
Thank You
DOWNLOAD SOURCE CODE
ASP.NET Gridview designing using Bootstrap CSS.
See Also :
- ASP.NET – Create Awesome looking Buttons with CSS
- ASP.NET – How to use Custom fonts to style ASP.NET Web application using CSS
- ASP.NET – How to create a great looking Image Slider for your ASP.NET Web application
- ASP.NET – Developing the Login page using Sessions and Database
- ASP.NET – How to Style up your ASP.NET Web application’s Button control using Bootstrap CSS
- ASP.NET – Using Bootstrap Glyphicons in ASP.NET Website.
- ASP.NET Export GridView to Excel
- ASP.NET – Using HTML controls in ASP.NET Web pages.
- How to Fill ASP.NET Dropdownlist using MS SQL Database. Bind ASP.NET Dropdownlist control using Database.
- ASP.NET Sidebar Menu with Profile Image – A great looking alternative
You might be interested in :
ASP.NET GridView with checkboxes
ASP.NET menu control – A great looking alternative
ASP.NET Sidebar Menu with Profile Image – A great looking alternative
How to use Google fonts in ASP.NET
How to host ASP.NET Website in IIS
Thank You.




Pingback: STYLING THE GRIDVIEW IN ASP.NET - ParallelCodes